React js 공식홈페이지에 있는 React 배우기에 간편한 환경인 Create React App 을 설정하는 방법에 대해 알아보고자 합니다. mac os 또는 linux 운영체제를 사용하시는 분들은 조금더 간단하게 환경을 구성할 수 있으나, Windows 운영체제 사용자 중 오늘은 Windows10 운영체제를 사용하시는 분들을 위주로, 사전 준비사항에 대해 정리해 보았습니다.
환경 구성을 위해 필요한 사항에 대해 아래 정리해 보았는데, 1~4번까지 항목들이 필수적으로 필요한 항목들이며 5번 및 6번은 조금더 편리한 환경을 위한 에디터 및 소스관리를 위한 프로그램임에 따라 상황에 따라 적절하게 설치하여 사용하시면 될것 같습니다.
Windows10에서 React Js 실행을 위한 사전 준비 프로그램
1. node js
2. npm
3. yarn
4. create-react-app 도구
5. visual studio code (에디터)
6. git
그럼 본격적으로 환경 세팅에 들어가 보도록 하겠습니다.
Windows10 에서 React Js 환경 구성하기
1. node js 설치
- https://nodejs.org/ko/ 에서 12.18.2 LTS 버전 설치(2020.7.14 일 기준으로 이후 TLS 버전이 상향될 수 있습니다)
- 설치가 완료되면 cmd창을 열어 "node --version"의 명령어를 입력하여 정상적으로 설치되었는지 확인이 가능합니다.

2. npm 설치
- npm에 대한 기본 설명을 하자면, npm은 node js 패키지 매니저로 모듈을 설치할 수 있게해주는 하나의 도구라고 생각하시면 됩니다.
- npm은 node js 와 함께 설치되기에, 위에 Step1에서 node js를 정상적으로 잘 설치했다면 기본으로 설치되기에 별도로 설치할 필요는 없습니다.
- "npm --version"을 통해 정상적으로 설치되었는지 확인이 가능합니다.

3. yarn 설치
- yarn에 대해서도 간략히 설명드리면, npm 문제점을 개선한 패키지 매니저로써 원하는 패키지를 훨씬 빨리 설치할 수 있는 하나의 도구 입니다.
- npm을 통해서 설치가 가능하며 "npm install --global yarn" 명령어를 입력하여 설치 합니다.

- 설치가 완료 되었다면 앞서 Step1,2를 경험하여 터득하셨던 것 처럼 "yarn --version" 명령어를 통해 yarn version을 확인하여 정상적으로 설치되었는지 확인 할 수 있습니다.

여기까지 오셨다면 거의다 온 상태입니다! 이제 저희의 목적이었던 create-react-app 도구를 설치하면 됩니다
이어서 create-react-app 도구를 설치하는 방법에 대해 알아보도록 하죠
4. create-react-app 도구 설치
- yarn 또는 npm을 통해서 설치할 수 있습니다
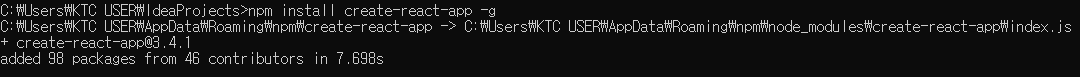
- npm으로 설치 시 "npm install create-react-app -g" (-g option으로 global하게 설치합니다)

-yarn으로 설치 시 "yarn global add create-react-app"

수고하셨습니다. 여기까지 Windows10환경에서 React Js(create-react-app )사용을 위한 환경 구성은 모두 끝났습니다.
이후에는 React 공식홈페이지에 있는 프로젝트 생성방안을 따르면 됩니다. 아래 해당 페이지 링크해 두었으니 참고해 주시면 좋을것 같네요! :)
React공식 홈페이지 - Create React App 프로젝트 생성
새로운 React 앱 만들기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
@추가사항입니다.
공식홈페이지에 따르면 "npx create-react-app 앱폴더명" 으로 설치를 진행하라고 합니다.
그러나 yarn으로 설치하셨던 분들은 아래와 같이 에러를 만나실 것으로 예상됩니다. @.@

npm으로 create-react-app을 설치하시면 해소 되오니 참고해 주세요!
'IT Tech' 카테고리의 다른 글
| Ubuntu에 Jenkins 설치하기 (0) | 2020.07.19 |
|---|---|
| Gradle Multi project entity 공통 관리방법 (0) | 2019.11.27 |
| Maven 윈도우 설치 및 환경설정 방법 (0) | 2019.11.04 |

댓글